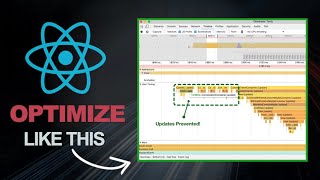
How To Increase Performance in React Apps
Vložit
- čas přidán 16. 01. 2023
- In this video I will go over 4 tips and tricks on how to increase performance in your react applications.
Join our Discord: / discord
🚀 Learn ReactJS By Building 6 Projects: codedamn.com/learn/reactjs-pr...
🐙 GraphQL Course: codedamn.com/learn/graphql-fo...
► Buy Crypto on Coinbase: coinbase-consumer.sjv.io/PedroTech
Social
▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
Website: machadopedro.com
Linkedin: / machadop1407
Instagram: / pedro.fmachado_
Github: github.com/machadop1407
Business Email: pedro@pedrotech.co
Tags:
- ReactJS Tutorial
- ReactJS and MySQL
- NodeJS Tutorial
- API Tutorial
#reactjs #performance - Věda a technologie









Tutorial on React Dev Tools and how to optimize performance would be great and love to see that.
Keep up the good work man. I honestly find your content informative and easy to understand.
Your videos are really helpful 😊
Thank you man for these vidoes, please upload more content like this! Your's firebase video was lit 🔥.
Awesome dude keep up the videos
GoodJob! We wait for performance tutorial!!!
Tutorial on React Dev Tools would be great.
Tutorial about React Tools... I wait it.. thanks a lot for your time and explanations. Good look
Hello, thanks for the tips and for your hard work. I personally would appreciate a video about progressively fetching data with react, express, and mysql.
Thank you for your efforts !
question: what do you think of nextjs? Nextjs is for server-side rendering and i know it but cuz nextjs has many good things such as routing, can i use nextjs for client-side rendering ? Is there any difference if i use react for client-side rendering vs nextjs?
Conteúdo top, mano.
Thank you
Awesome 👍
which theme do u use on ur VS code, please ? looks great
Hey Pedro, how good you are in OOPS, data structures and algorithms and how much you need it for the web development
Ooo I would love a tutorial on optimizing with React Dev Tools!
I need next.js content!
Please create a video on react virtualized, will be very helpful.
Mano, faz um video falando sobre como é trabalhar em uma empresa grande como a Twitch. Como foi tua experiência, como lidou com os problemas que iam aparecendo, a pressão, etc
Would love a profiler detailed video.
Screw css libraries. I like my custom animations. It's super easy to do, and I control it.
Legend
lets get this guy to a million subscribers
Pedro u can make a tutorial about react virtualize?
they use graphql as well for fetching lists
make a video about design pattern such as Atomic pattern
if we have scenario in which we have 5-6 or multiple input fields, we'll have to create refs for every field. This is expensive.
Please make the video on Chrome dev tools
I dont think building the components that have already been created is dumb at all, specially for beginners because seeing what a component can do and then building it yourself, makes one elevate their logic building which for sure is going to help them in future, when THEY will create stuff that people are going to use. Maybe in large projects that dont have much longer timeline you can use and customize those components but for beginners, yeah you can build your own components and make it reusable.
Gj you save 10ms. React is super efficent in rerendering small thing like this so you acomplished nothing and even its recomented not to use refs in this situation in react docs
I mentioned in the last example that all of the the small things I mentioned in the video are not 100% necessary. I explain that my method for increasing performance is finding issues and fixing them. Also, I mentioned that this stuff may seem insignificant for us when our programs are small and are running on good computers with good internet, but its important to consider all users using the app.
I still suck at styling html with css through a stled component. Most tutorials only show how to style one class to one div without explaining what happens when you start adding multiple classes. Copying and pasting ordinary css certainly doesn't do the trick. Referring to a stylesheet works but that's no use if the platform requires styled components.
There is no tutorial to get good at CSS. Build and style your own projects, feel the pain of writing bad CSS, look up how to solve your problems. Also valuable is revisiting basics of CSS. Ignore component libraries and tailwind until you feel confident writing vanilla CSS, because you'll be much more effective with those technologies if you have the fundamentals.
thanks pedotech
First
Second
First? :)
video content is not expressed in a way for video retention.
pfff stopped watching when heard about useRef. Read the docs..