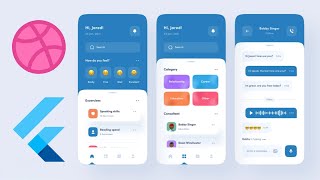
wallet app UI👨🏽💻flutter tutorial from scratch ♡
Vložit
- čas přidán 7. 04. 2022
- 💬 Chat App w/ Notifications • mitchkoko.gumroad.com/l/ChatA...
📱 Flutter Courses • mitchkoko.app/
👨🏽💻 I'm coding a startup.. / mitchkoko
/ createdbykoko
/ createdbykoko
/ createdbykoko
💰 Book Consultation Call • mitchkoko.gumroad.com/l/CallW...
~ ;
dribbble design is from dribbble.com/shots/17942760-M...
📱 TIKTOK • vm.tiktok.com/ZSePuSN4n/
📱 INSTAGRAM • / createdbykoko
💻 GITHUB • github.com/mitchkoko/
🖥 WEBSITE • mitchkoko.app/
#flutter #createdbykoko #uidesign - Věda a technologie









🔥📱 Flutter Templates • mitchkoko.app/
🥷🏽📱 Minimal Social App • mitchkoko.gumroad.com/l/MinimalSocialApp
💰📱 Minimal Ecommerce App • mitchkoko.gumroad.com/l/MinimalEcommerceApp
you're perfect, just the type of the content that i've been searching for 💯💯
i had a hard time trynna understand how to lay out widgets,thanks to you,now i do,love you man!keep those videos coming
no problem haha happy to help
very nice! I like how you show us how to systematically progress through the design
Haha glad u like it :) yeah i like showing the progress at each step haha
I am in love with ur work man thank you
Love these dribbble clone tutorials!
THANK YOU PLEASE CONTINUE YOU ARE THE BEST MY BROTHER!!!!!
Great content explained in the simplest way possible
you're so calm while you do these lol,
anyways thank you! this is going to be a big help for my pet project.
you and a couple other flutter creators are saving me fr
haha glad to help. how did you pet project go?
@@createdbykoko unfortunately I've given up on it. I haven't had much time for it and had no motivation.
Mitch doing what he does best. Killing flutter UIs with the best approach. Thank you man
Haha thanks for the nice comment ❤️
do u have a girhub repo for this app ?
@@createdbykoko
Great job! I love these tutorials. Please keep them coming
Yup im going to pump these out 👨🏽💻
I love to watch your video, your voice is not annoying, you are one of the best for me so far
Haha thanks for the kind words. Glad i could help!
Still waiting for the backend part of this app :)
great video those videos result so much helpful because you can understand how to compose a ui layer in flutter, thanks
I felt sleepy while watching it but of course thank you so much for this awesome course
I just appreciate your content, you help me a lot to improve my UI design :)
That makes me happy ❤️
Great job. Keep them coming.
Man you've been killing it lately !! I love these kinds of UI tuts. The only downside is we can't like the video twice. Anyway, can you do an app where you connect it to sqflite? That would be awesome. Good job man
Thanks reagan hahah. And yes I’ll take a look at that :)
@@createdbykoko please do sqllite tutorial with this or any backend technology
Please do a SQLite tutorial with this too 🙏🏼🙏🏼🚩
Superb tutorial Loved it !
With the icons, the path to the folder doesn't change, only the filename. I would hardcode the folder path and then just specify the file name via a variable.
Really a good video to learn easily on UI... Thank you...
Thank you so much. You are The best
Thanks for creating this video...🙏🙏🙏 It's really helpful
ThnQ Mitch:D
great work mate
Good job. But where can I find the designs of the app?
I love your video 😍 (Dribbble design link seems to be used in another video, not this one)
glad you like it 💜
How can we make it functional app? Can you continue this with the functional part?
Thank you
if I want to pay a customer and he/she add is bank account how am I going to see the datails
Can you build a functional multicurrency wallet app (iOS, Android and web) integrated to a database for my company?
Which model of macbook that u use, sir?
hi, man . I didn't find the code in your github,
your just an amazing ♥♥♥♥♥
sir how can we get icon folder?
Thanks alot for your videos
My pleasuree 👨🏽💻
Nice one! Would like to see the code of this tut published on your github account aswell. But I cannot find it, am I blind? ;)
Guy very specific tutorial. Please do a full hour video
Can yoy do this styles in kotlin ?
I have a doubt. When using hard-coded values of the widgets, I get overflow error. Also, sometimes the UI doesn't look good on all screen sizes. Should I hard code width and height of widgets, font size of texts or should I use Media query to make it responsive. Example: Containers height can be Mediaquery.size.height * 0.3 instead of 300. I want the UI to be pixel perfect for every mobile screen sizes. How can I achieve this?
Hi, I am also struggling with this issue. Hopefully we will figure out soon 🤞If you find any good videos on this pls let me know. Thanks
Thank you for keeping it detailed.
No worries my pleasure ❤️
How can I download this with a good quality??
Happy to see a tutorial where the creator isn't trying to shove his new course down my throat all the time.
which them boss in vs code ?
Good Job Bro.
Thank u mr busy ☺️
How did you put the Container in the Row? When I tried to do this it gives me error. I meant the // Plus button
me too
try removing the const from the code
pleases give the code of this project'
boss how can i communicate to you i need us to discuss about something please
Hey bro, do you know why I cannot run my flutter app on a real iOS device? I tried almost about everything I've found online, but no results yet
What does the error say?
Wrong desc dribble design link ;)
50:26
Wow
How long did it take you to do this? (The first time)
Without recording, maybe 20-30mins?
@@createdbykoko Hm. Just curious, I'm trying to gauge my own work
@@eboatwright_ but i did lots of practice on these haha. I used to make a UI like this everyday
@@createdbykoko Interesting Thanks! :) I hope to get a job in Flutter
Link too icons please?
flaticons
dude how to make ios simulator i have no idea for that
i have only android simulator from android studio then i used vs code extension to using it vs code
also im using windows
❤
Does this design has backend
This is the frontend. You can plug in any backend that your prefer ❤️
Please how can I contact you
I would love to use this design for a project
@@Adams_whales go for it!
I don't have admin panel and all that
ขอขอบคุณ
Aswmmmmm
where is source code and custom icons man??!!! .İf you are doing a job , do it best . not like this.
12:35
hello there
I added this bit of code to the floating action button to make it more like the clone:
floatingActionButton: SizedBox(
width: 70,
height: 70,
child: FittedBox(
child: FloatingActionButton(
onPressed: () {},
backgroundColor: Colors.pink[300],
child: Icon(
Icons.attach_money_rounded,
size: 32,
),
),
),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
Thanks a lot sir🤍. please make a video on responsive ui using mediaquery.
I already have :D czcams.com/video/9bo1V9STW2c/video.html
you should check out you dribble link man . this is not wallet uıi. kidding me!!!!
Totally different from the UI🥹 I was wondering how to do with half box carousel and gradient button
Say the word cool after each of your component designs. It sounds cool too.😁 Anyway, I love your videos. thanks again sir. love from Bangladesh🤍
Haha razu no problem. Glad u like it. ❤️