Food Ordering Mobile App Design in Figma | UI/UX (Wireframe, Prototype) Figma tutorial
Vložit
- čas přidán 3. 08. 2024
- Welcome to our latest UI/UX design video! In this step-by-step tutorial, we'll take you through the step-by-step process of designing and prototyping a food ordering app in Figma, the powerful design tool loved by designers worldwide. The app features a user-friendly interface, intuitive navigation, and a visually appealing design that will make the ordering experience seamless and enjoyable. This app is designed to help users order their favorite foods in a simple and intuitive way.
This video is perfect for anyone interested in mobile app design or looking to enhance their Figma skills. Our tutorial is tailored to beginners and experienced designers alike, providing valuable insights into the world of app design. Don't miss out on this opportunity to learn new skills and elevate your design projects.
Figma is free to use-Sign up now! (+ free files 🎁)
👉 psxid.figma.com/dkbklpwripx3
Timestamps:
00:00 - Introduction
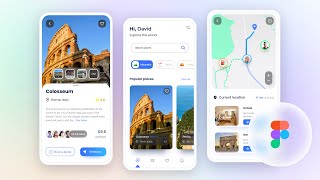
02:14 - Designing the home page
28:05 - Designing the first food product page
43:44 - Designing the second food product page
46:02 - Designing the third food product page
48:08 - Designing the fourth food product page
50:56 - Food customizable page design
1:09:44 - Design payment page
1:23:38 - Pop-up message design
1:28:52 - Designing the user profile page
1:43:24 - Design customer support page
1:56:04 - Splash screen design
2:04:38 - Prototyping the app
2:23:00 - Testing the prototype
2:24:02 - Create animation to floating button
2:28:52 - Create animation for burgers
2:38:44 - Create payment mothods to choose
2:44:18 - Create animation for User page picture
2:51:40 - Create animation for messages
2:57:20 - Outro
Don't forget to like and subscribe for more UI/UX design tutorials!
SUBSCRIBE to our channel: / dscodetech
More design tutorials:
⭐ Shoe App UI/UX Design in Figma: • UI/UX Design and Proto...
⭐ Cake App Design in Figma: • Cake Ordering Mobile A...
⭐ Coffee App Design in Figma: • Coffee Ordering Mobile...
FREE resource file (Food App UI Template)
bit.ly/20UITemplate
Also, please share your thoughts and questions in the comments section below. I'm happy to help!
Say hi on social:
🔵 Facebook - bit.ly/36KsK8X
🟢 Instagram - bit.ly/3xGDbXR
#figma #uiuxdesign #appdesign - Jak na to + styl









Download the source file: bit.ly/3W9IbjO
What would you think about the design? If you like rate my work :)
Awesome tutorial man, this is my first time in your channel and first video , and u earned a sub. Keep it man
Awesome, thank you!
Your video was a great resource for anyone looking to improve their ui ux design. Your trips and tricks were spot on and easy to understand
Thanks for your amazing words ❤️
I'm a big fan of your channel. And I have learned lot of things about ui ux and figma. This tutorial is life saving for me. By the way, I wanna mention the design is unique and incredible ❤
thank for your feedback ❤
great work, but you cant assign a hovering effect on a mobile phone, it works well on a pc due to the cursor but on mobile its all about tapping
Correct, we use the hovering effect in prototypes instead of clicks. A hover indicates a tap on a mobile phone
Thank you so much i learned a lot from this course
You are welcome!
I just looking your work. So neat & clean, very fresh design. Really very nice app design boss. Best of luck
Thanks and welcome
Very helpful. Thank you and keep on :'))))
Thank you! Will do!
I am sooooo happy to discovered this CZcams Channel. The tutorials are great. Is there any plan of making a fancy UI for a social media/challenge app?
Working on it!
I Don't know if i am asking right or wrong i started learning UI/Ux at the last year December now i am know little bit to ask this one i want to add in my portfolio like this type of App designing but i don't know about case studies and i literally no idea could you please help me out
Look at dribble or behance
You can get inspirationa form them and know about the case studies
Basically case study varies for different projects
Example:-
Show your screens like a poster
Tell about typography you used
Show them the colour pallets you used
Yeah like this
Start with a simple project, get inspiration, document your process, and highlight how you solved problems. Keep up the good work on your UI/UX journey!
great tutorials but please can we have a voice over explaining things to us next time..... understanding every single move....
Thanks, we'll try
43:44
Great job, but I think it would be more effective if the CTA button were in red rather than black. as the red color is associated with excitement and urgency, which can encourage consumers to make a purchase decisions
Great idea!
Bro Good Keep It up
Thank you, I will
great work sir
Thanks
Superb ❤️
Thanks 🤗
Amazing
Thank you! Cheers!
Hello! I love the work you do. I want to ask a question, how can I make a high-quality screen recording of the prototype I designed?
It's not possible in Figma but instead you can use screen recording app
@@DSCodetech thanks and which app you use sir?
Hi, nice job, well done. How did you insert the icons
Thank you! You can use icons from our free figma file
ดีจังครับ :D
Thanks, we're glad it could help :)
sorry for bothering could you please tell me from where you took vectors like almost at 7:00 you used setting or stars for rating vector button .. please
You can get icons from our free Figma file
Cool
Thanks!
Very helpful, here quantity and price are fixed if want single or more pcs then how will be changned, again log in name, and details is fixed with one name, here how customer will do with own information, pls help to know
Thanks! this is just a UI/UX design if we wanna make it functioning we have to develop the app
kindly guide me how to make the border of the page
Use the Stroke feature on the right sidebar
thank you very much.I learn a lot things.Can you teach real working this website
Yes soon
OK bro we will wait
@@DSCodetech
Plz give me the this portfolio use pick
Hey, thanks for this video.
Can you please let me know about how to export the whole project from figma in free of cost to use it into Android studio as I'm a Java Android developer.
I tried many plugin to export but I didn't get what I want. Mostly I tried plugin named 'Export kit' but it didn't export whole project in single click it ask me to buy a subscription to export unlimited files, but I want it in free of cost.
Is there any other way to use figma whole project into a Android studio.
If possible please make a video on it
Sure, we'll try
How to make heart red on click to add to favorites. I use overlay and another page but it doesnt work
Add red color to the Fill on the right side bar or do the same as you see in the video
How did u add those margin lines to the frame? Like u just dragged them from somewhere... How?
Click on the figma drop down arrow go to view, then rules the you'll see the rulers beside you layers box
You can enable rulers or use layout grid option in the right side of the screen
6:30 how did you blend these two together
Pls thank you so much
You can Group them, select both and press Cmd+G
Hello. I don't understand how to get icons for my designs. I use pictures from google so I cant find a way to color them like you do . Please help. Thank you
You can get free icons on websites by just searching on Google
How to export full project pls tell me.
You can export designs in export tab, on the righ bottom side of the corner
and how do you import it inside of Framer to make it functional?
You can do it using Figma to HTML with Framer plugin (Figma plugin)
@@DSCodetech yes i know that, but if its a food app, then how does it calculate what you put in bag and everything
how did you put the elipse under the burger image? whwnever i try to do it it just pushes the elipse to the back of the image. i don't understand
Instead use layers bar on the left side of the screen
@@DSCodetech i got my image from the internet, so when i put the elipse under the image it just disappears behind the image as if i put 'send backwards' so I'm really confused
You can use the layers panel to adjust the position of the eclipse
Where did you get the icon set from?
From our free icon pack
Thank you! And I'd like to say thank you for your hard work. I've learned a lot form your tutorials. Your designs are outstanding and visually appealing !
Thank you!
Hello!
Can I use it in my portfolio?
you can use it for education purposes
@@DSCodetech Oh ok! Thanks!
Ok brother, how do I program the project?
you can use app development tool
Is this a proper way of design? What about autolayout?
We didn't use Autolayout in this design
How to get image plz😢
Get our free files, check the description
How can we get the images used ??
You can get them on our free file
what is this software
Figma
bellisima
Thank you!
Pls give voice of video
Good idea!
provide figma design link
Check the description
can you give us the your final figma ui design , so we can see and create the app by our self
Of course you can get the free files, check description
CZcams clone ui/ux design create
Coming soon
@@DSCodetech same CZcams alternative app possible
wonderful work please continue we will support you with positive comment and we'll sub you
Thank you!