
- 4
- 506 457
Lydia Hallie
Registrace 7. 03. 2018
I'm a software engineer and use Apple Keynote
JavaScript Visualized - Execution Contexts
Learn how JavaScript handles code execution through execution contexts and environment records, including features like hoisting, the scope chain, and closures!
- www.patreon.com/LydiaHallie
- buymeacoffee.com/lydiahallie
- lydiahallie
- www.linkedin.com/in/lydia-hallie/
- theavocoder
Timestamps:
0:00 Intro
0:15 Execution Context Overview
1:26 Realm
1:51 Intrinsics
2:03 Global Object
2:50 Global Execution Context
4:34 Script Walk-through
9:00 Hoisting
10:14 Scope Chain
10:31 Closures
11:18 Outro
- www.patreon.com/LydiaHallie
- buymeacoffee.com/lydiahallie
- lydiahallie
- www.linkedin.com/in/lydia-hallie/
- theavocoder
Timestamps:
0:00 Intro
0:15 Execution Context Overview
1:26 Realm
1:51 Intrinsics
2:03 Global Object
2:50 Global Execution Context
4:34 Script Walk-through
9:00 Hoisting
10:14 Scope Chain
10:31 Closures
11:18 Outro
zhlédnutí: 37 685
Video
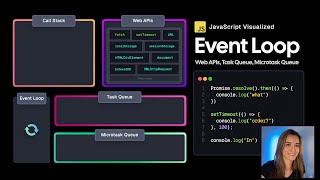
JavaScript Visualized - Event Loop, Web APIs, (Micro)task Queue
zhlédnutí 337KPřed 2 měsíci
Learn how the browser event loop, task queue, microtask queue, and Web APIs work together to enable non-blocking, asynchronous JavaScript. - www.patreon.com/LydiaHallie - buymeacoffee.com/lydiahallie - lydiahallie - www.linkedin.com/in/lydia-hallie/ - theavocoder Timestamps: 0:00 Intro 0:32 Call Stack 1:18 Single-threaded Problem 2:01 Web APIs 2:47 Callback-based APIs ...
JavaScript Visualized - Promise Execution
zhlédnutí 122KPřed 2 měsíci
Learn about the inner workings of Promises in JavaScript and see how they enable non-blocking asynchronous operations. - www.patreon.com/LydiaHallie - buymeacoffee.com/lydiahallie - lydiahallie - www.linkedin.com/in/lydia-hallie/ - theavocoder Timestamps: 0:00 - Intro 0:19 - Promise Constructor 4:42 - Chaining thens 6:26 - Challenge 8:05 - Outro



Thank you for the good explanation, but as far as I know, micro-tasks are executed by the event loop after the completion of the current execution context, not when the call stack is empty.
God bless you. U r superrrr 😊
Great Video
you got new subscriber btw❤
Hi Lydia, How do you create the animations for the slides? They are pretty good!
This video at first made me feel like monkey pressing keys on a keyboard for the last 2k commits of my past year... but then once I tried to do the challenge at 8:57 I got so hyped for getting it correctly that now I feel a good hope for the next year of commits. Thank you so much for such an explanation!
Thanks Lydia the best and to the point video I have ever seen. Please keep the good work. 🤩
Thanks! The video is super perspicuous! I didn't know the idea of micro task queue, that video is an eye opener 🙌
Outstanding visualization.
Just awesome! Keep the good work.
I have a crush on you ❤😂
Can we except more videos from You? i mean deep dive in Javascript and React js/Next js?
simply I love it, no words
Thanks a lot! This is the best video I've seen about the event loop.
Explanation is Lit !! I couldnt never understand before the concept of closures.
Top video on the JS event loop
I guess this is what we call 'digital insanity'. The way this concept has been visualized and explained is commendable!
The promise pun at the start made me subscribe!
Finally i understood the event loop and task Queue, but i have one question please How can i differentiate between tasks and microtasks, i mean how to determine them?! without memorize them
How did you get so good at this? What books/resources would you recommend?
How did you get so good at this? What books/resources would you recommend?
How did you get so good at this? What books/resources would you recommend?
Amazing explanation♥
great explanation!!! need more videos like this.
Please make a tutorial on javascript or web development. I feel it would be very beneficial.
I am so glad this popped up in my timeline. Thank you for this great video!
This is one of the best videos on the event loop. The visuals of the different components of the runtime really help.
Waiting for the next video!
Thats the best explanation i have seen
so if there is an alert that should pop up after 2 sec (setTimeout), and there are 50 tasks in the microtask queue, the user will not see the popup after 2 sec? but only after the microtask queue is clean? this is blowmind!
How do you make these code transition videos?
This is one of those videos that I want to give a thumb up, but I notice that I already gave it a few minutes ago. I want to give several :)
You made my day.... I'm eternally grateful..
Gorgeous illustrations
Omg, what are these slidess!!! A M A Z I N G, you are also so good at explaining!!!
Ok, I'm stingy af but if you have any commercial courses I'll subscribe! This is the level of explaining (and visualising!) that makes JS make sense. I love this video. Please continue your great work and shine a light of understanding on us all. <3
Cool video, very easy to understand, let take more videos
So how can we execute setTimeOut at exactly 1000ms without worrying about the call stack or microtask queue running first? Because it'll be more than 1000ms, right?
Thanks a lot.😇😇
thank you!!!
I've been dreaming of one day creating such video for years. I'm happy seeing someone did it beautifully, especially when it is a soft spoken girl.
your voice soooo low i can't listen at 100% volum so please get close to the speaker, and ur exiplain is amazing
Hi So Good Video to Learn more about Js Thank You 😊 in Your Video at 10:09 😅 Some code is wrong in the console, you must put the sum function in the console arguments Good Luck
a godsend video! Thanks a bunch!
So great! I love this kind of explanation with animations! It makes complicated concepts so much easier to understand! Thank you very much for the video!
Lydia, you and Josh W Comeau are the best educators in the world really, i have seen lots of lots of courses even most premium ones, you guys are top notch
hands down best explanation of execution context, please do post frequently.
I am preparing for a JS interview, and They told me to have this ready. After this video I also subcribed
Where have you been until now? a complex topic, but you explained it so simply.
I am using react for an enterprise stock trading. We have several socket connection and a lot of love data. The cpu usage is high. I would be appreciated if you create a practical video about improvement react projecta at enterprise level.